自適應網站設計:什么是自適應網站?
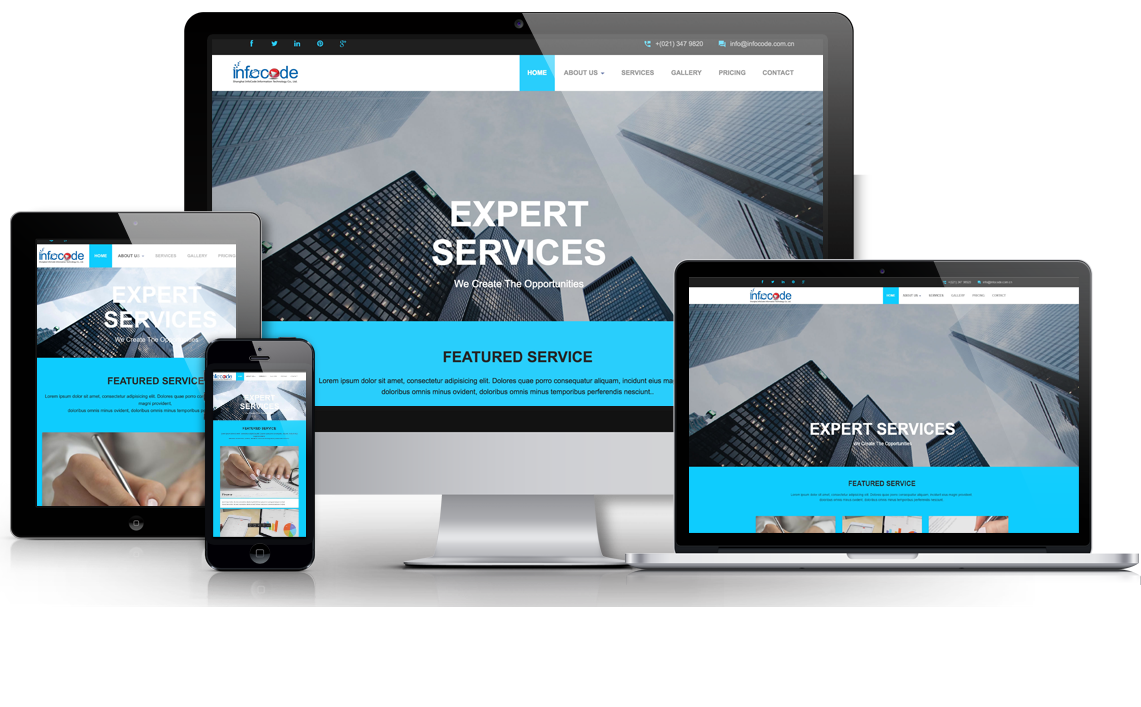
自適應網頁布局設計指網頁能夠在不同大小的終端設備上自行適應顯示。簡單來說:就是讓一個網站在不同大小的設備上呈現顯示同一樣的頁面,讓同一個頁面適應不同大小屏幕,根據屏幕的大小,自動縮放。自適應網頁設計(AdaptiveWebDesign)指能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術。
2010年,EthanMarcotte提出了“自適應網頁設計”(ResponsiveWebDesign)這個名詞,指可以自動識別屏幕寬度、并做出相應調整的網頁設計。他制作了一個范例,里面是六個主人公的頭像。

為什么需要自適應網頁設計?
時代在進步,不斷涌現的各種新型設備(手機/平板電腦)、平臺和瀏覽器都需要你的網站的網頁能夠兼容顯示。自適應網頁設計代表了一種必然的設計趨勢,有越來越多的網站都采用了自適應網頁設計。
自適應網站能夠給用戶帶來更好的瀏覽體驗,網站建設需要考慮頁面布局。當然自適應設計目前價格相對比較高,如果網站的要求的版面相對比較復雜的話,消耗的時間會比較長,比較適合單欄或雙欄等簡單版面網站。
